随着互联网的飞速发展,Web技术日新月异,实时预览功能逐渐成为现代Web应用的重要组成部分,历史上的12月27日与Web实时预览技术有什么关系呢?本文将对此进行探究,同时回顾Web实时预览技术的发展历程。
Web实时预览技术的起源与发展
1、早期的Web技术
在早期的Web技术时代,由于网络带宽和硬件设备的限制,实时预览功能难以实现,用户通常需要刷新网页才能查看更新后的内容,实时性较低。
2、Ajax技术的兴起
随着Ajax技术的兴起,网页开始实现局部刷新,提高了网页的实时性,Ajax技术仍然无法实现真正的实时预览,尤其是在大数据量和高并发场景下。
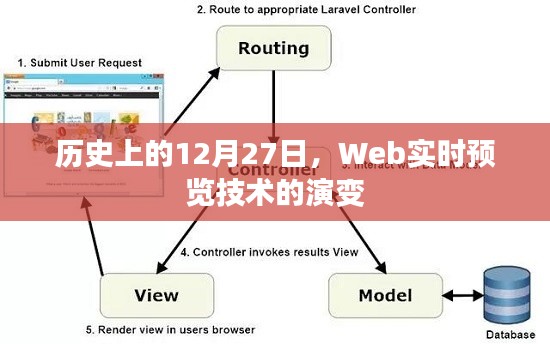
3、WebSocket技术的应用
WebSocket技术的出现,使得Web实时预览成为可能,WebSocket提供了一种在单个TCP连接上进行全双工通信的方式,实现了浏览器与服务器之间的实时数据传输。
历史上的12月27日与Web实时预览技术
1、1998年12月27日:Google公司成立,Google的成功与其创始人对互联网技术的深刻理解和持续创新密不可分,虽然当时的Web技术尚未实现实时预览功能,但Google的创始人们可能已经开始思考这一技术的可能性。
2、近年来的发展:随着云计算、大数据等技术的不断发展,Web实时预览技术逐渐成熟,许多公司开始尝试将实时预览功能应用于各种Web应用中,如在线协同编辑、在线视频会议等。
四、历史上的重要事件与Web实时预览技术的关联
1、社交媒体的发展:随着Facebook、Twitter等社交媒体的兴起,用户对于Web应用的需求越来越高,实时预览功能使得用户能够实时分享和查看内容,提高了用户体验,这些社交媒体平台的发展也推动了Web实时预览技术的进步。
2、在线协同工作的兴起:在线协同工作软件如Zoom、Slack等开始崛起,这些软件需要实现多人之间的实时沟通和协作,因此对Web实时预览技术有着较高的需求,这些软件的成功也进一步推动了Web实时预览技术的发展和应用。
当前Web实时预览技术的应用与挑战
1、应用:Web实时预览技术已广泛应用于在线教育、在线游戏、金融交易等领域,在线教育中的在线直播课程、在线游戏中的实时对战以及金融交易中的实时数据更新等。
2、挑战:尽管Web实时预览技术已经取得了很大的进步,但仍面临一些挑战,在大规模应用场景下,如何保证实时性、稳定性和安全性仍是亟待解决的问题,跨平台兼容性和用户体验优化也是未来的发展方向。
历史上的12月27日并没有直接关联到Web实时预览技术的发展,但整个互联网技术的发展为Web实时预览技术的诞生和发展奠定了基础,Web实时预览技术已经成为提高用户体验和推动在线应用发展的重要力量,随着技术的不断进步,Web实时预览技术将在更多领域得到应用,并为用户带来更好的体验。
转载请注明来自【奇瓜科技】,本文标题:《Web实时预览技术演变,历史上的12月27日回顾》
















 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...